今回は実際の作り方について、キャプションつきでお伝えします。
はじめに、動画にしよう!~準備編~をお読みいただいていない方は、まずそちらからご覧ください。必要なソフトウェアの導入方法等を詳しく説明しています。
AviUtlの起動と設定
まずは、AviUtlを起動します。

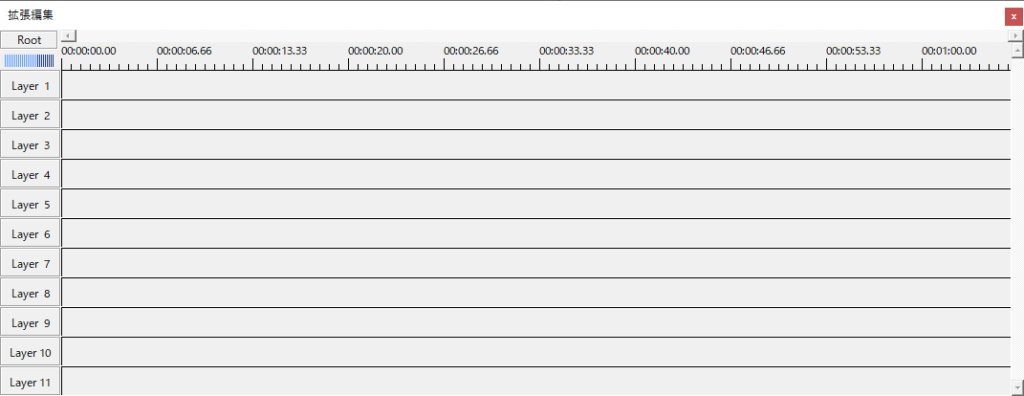
2.「拡張編集」画面を開く
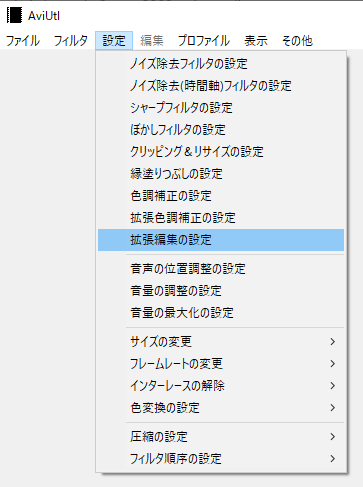
「設定」タブー「拡張編集の設定」を選択します。


素材の読み込み
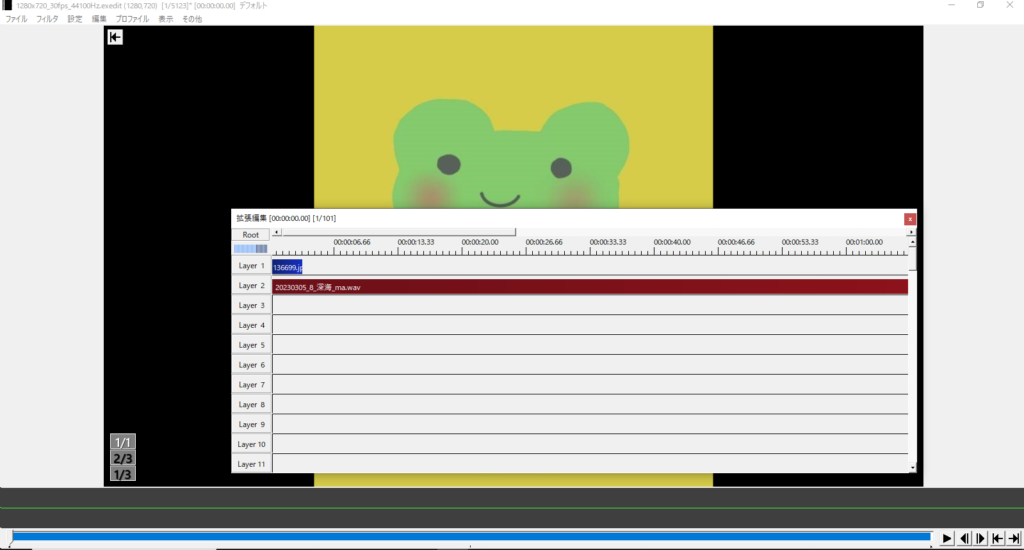
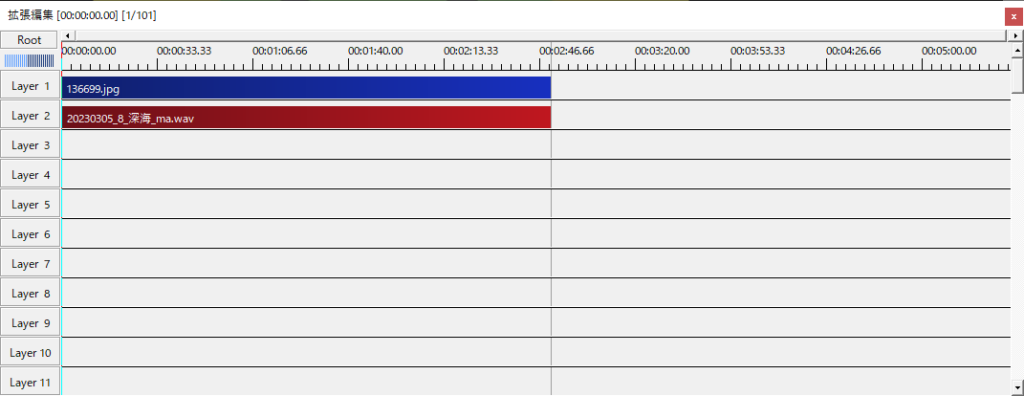
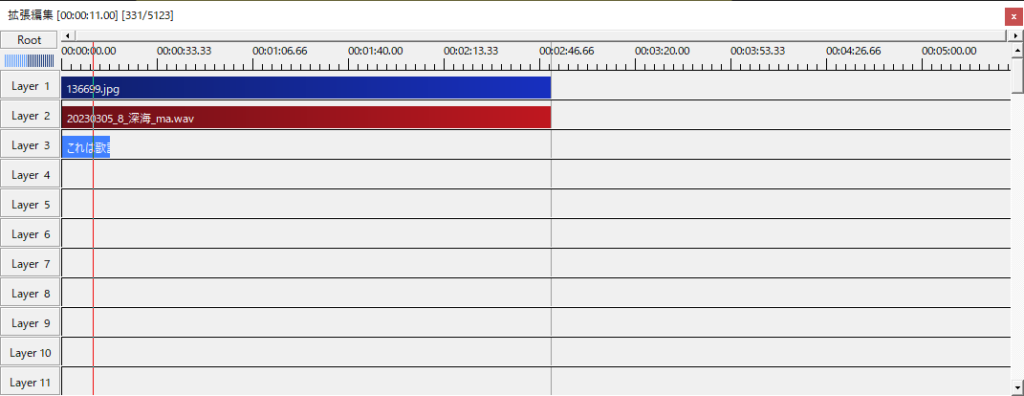
3.次に「拡張編集」画面に、使用する音源や画像をドラッグアンドドロップで読み込みます。

画像と曲の調整
4.画像を曲の長さに合わせる
曲の終わりまで画像が表示されるように調整します。

歌詞の追加
5.歌詞を入れる
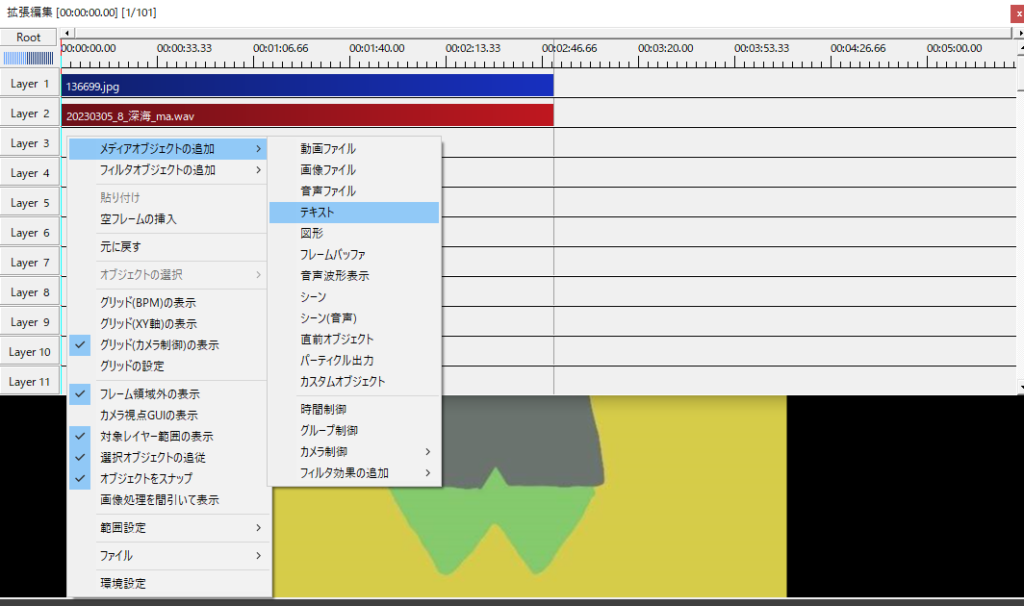
歌詞の追加に進みましょう。Layer3など利用可能なスペースを右クリックし、「メディアオブジェクトの追加」から「テキスト」を選択します。

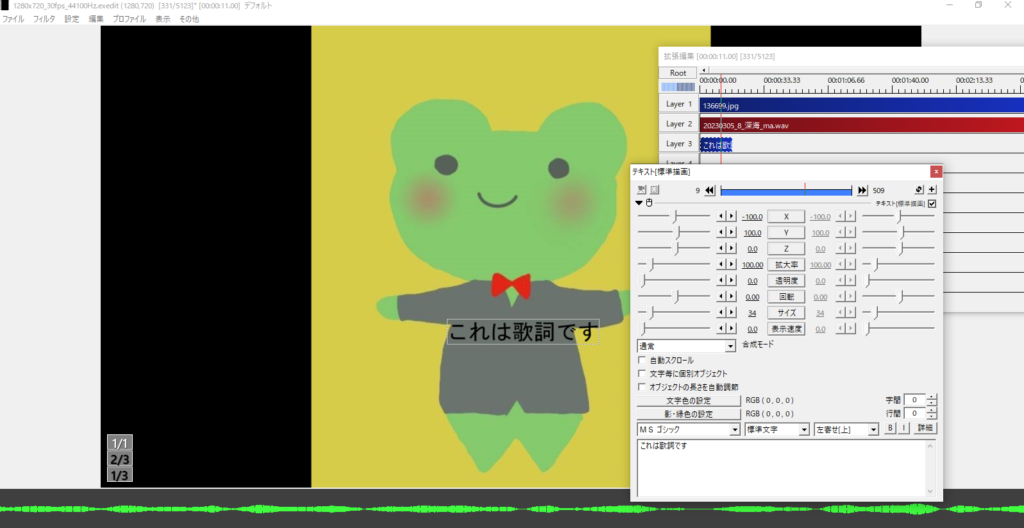
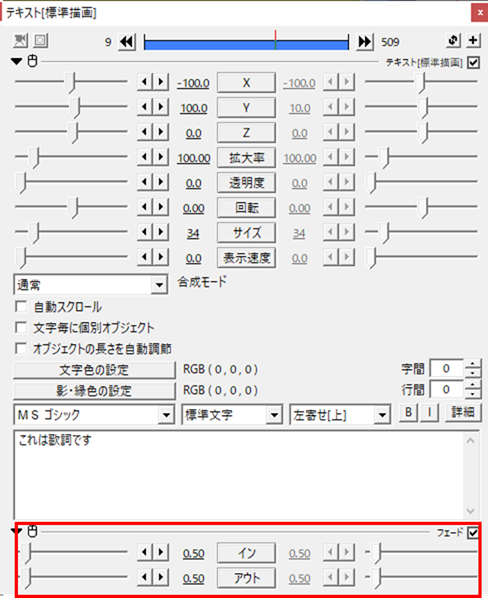
6.歌詞の入力や調整
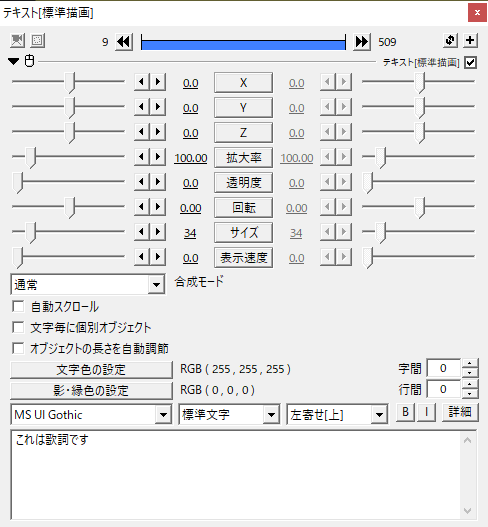
選択したら、歌詞情報を入力し、文字の大きさやフォントの設定を行います。文字の位置は、X(横)、Y(縦)で調整が可能です。

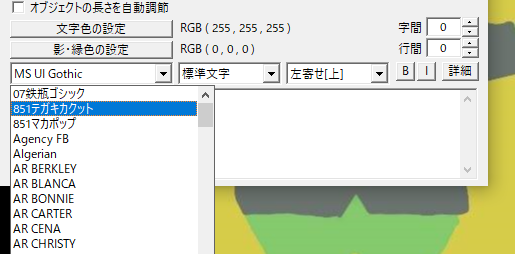
フォントを追加していれば、このドロップダウンに追加されています。


文字の位置はX(横)、Y(縦)で調整します。
表示されました。

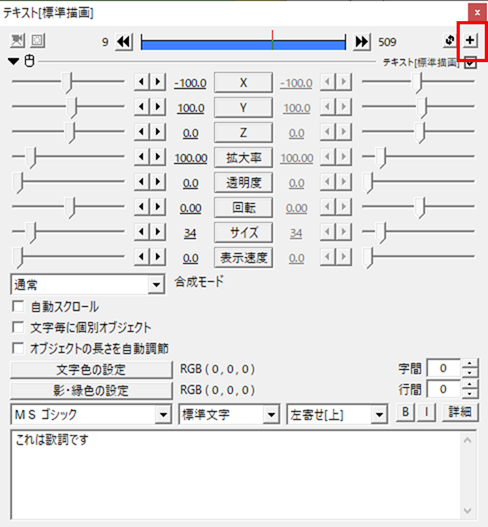
7.効果の追加
ただ文字を表示するだけでなく、効果を加えることで視覚的なインパクトを与えたり、自然に見せることができます。フェードイン/フェードアウトの設定方法を試してみましょう。
右上の「+」をクリックします。

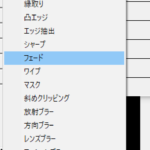
フェードを選択します。

テキスト画面の下部にフェードの設定が追加されます。「0.50」の数値を変更することで、すーっの早さを変更できます。

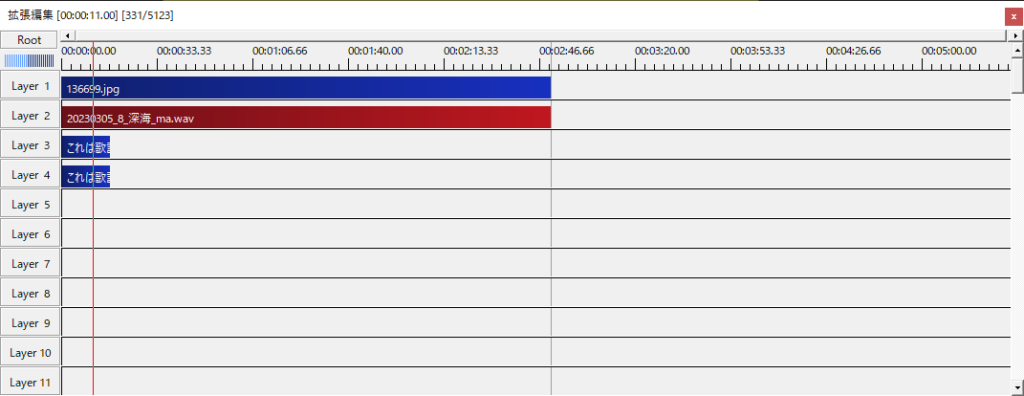
8.その他の歌詞の入力
時間軸に合わせて歌詞のテキストを増やします。設定を再利用したい場合は、該当するものをクリックしたまま「Ctrl」+「D」キーを押して複製し、修正します。


動画の出力
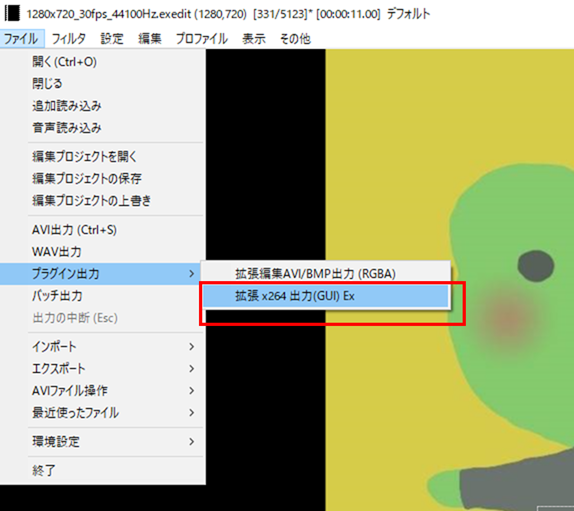
最後に、作成した動画を出力します。「ファイル」タブから「プラグイン出力」→「拡張x264出力(GUI)Ex」を選択します。注意点として、画面が後ろに表示されたり、元の画面が操作できなくなる可能性があるため、画面を事前に適切に配置しておくと良いでしょう。

「ビデオ圧縮」をクリックします。

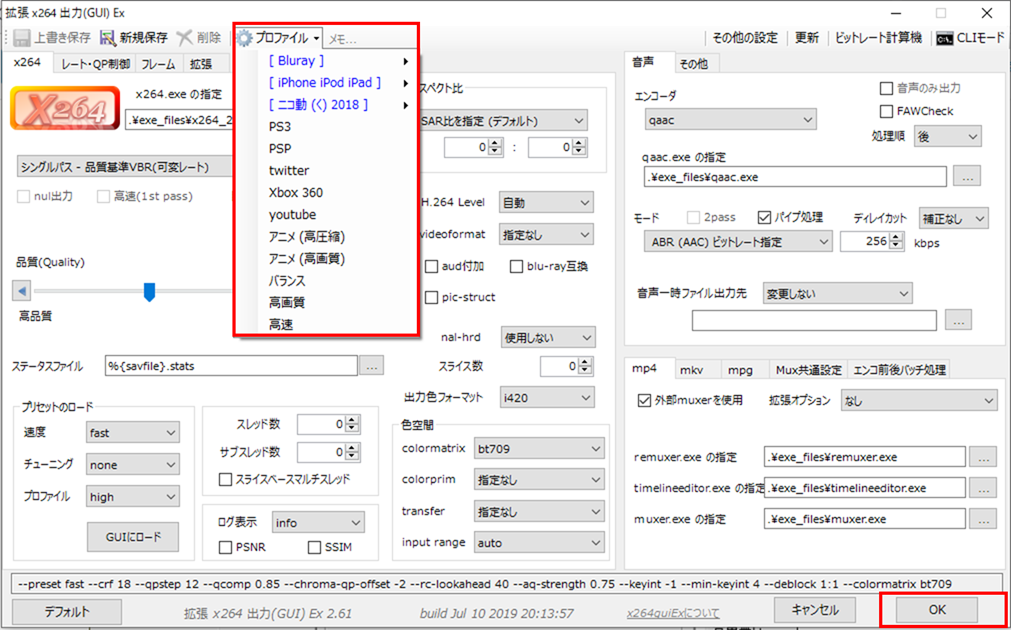
「プロファイル」から投稿先にあうものを選び、「OK」ボタンをクリックします。

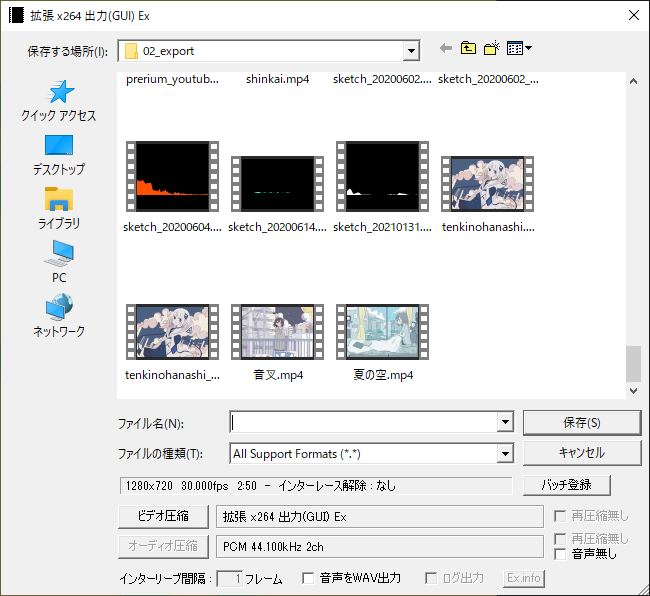
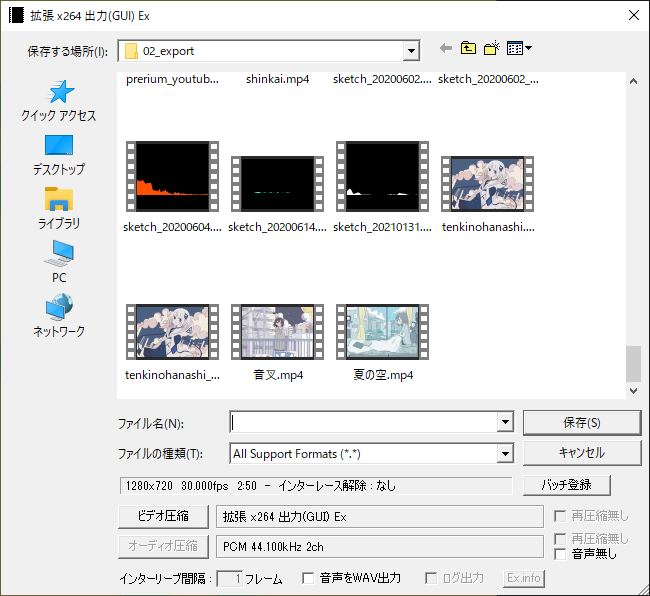
最後にファイル名を入力し、「保存」ボタンをクリックします。

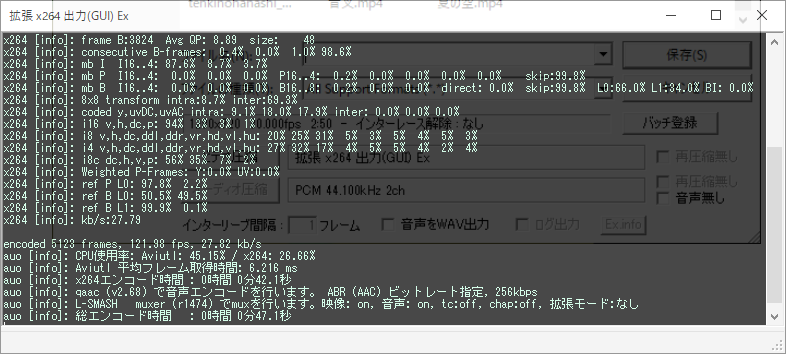
右下の%表示が消え、総エンコード時間が表示されたら出力完了です。お疲れ様でした。

最後に
以上、基本的な動画作成の手順を説明しました。アニメーションのように動かす場合は別の知識が必要になりますが、歌詞の文字を入れる程度であれば、あまり詳しくなくても作成できるでしょう。
このサイトでは作曲からDTM、動画制作、公開まで詳細に解説しています。
「作曲から公開までの完全ガイド」ではそれらの情報を一貫して学ぶことができます。さらなる知識を深めたい方はぜひご覧ください。


コメント